Geanimeerde tekst
In deze tutorial leren we je hoe je een lichtflits door een tekst kan laten passeren. Dit is heel geschikt voor een tekst in de header van je website.
Maak een nieuw document, met je tekst die je wil gebruiken in deze tutorial. Het beste gebruik je voor deze tekstkleur een effen kleur, zonder al te veel effecten (die mogen er wel zijn, maar niet binnenin de tekst.

Maak een nieuwe laag aan, en gebruik de gradient tool. Bij de opties zet je hem op "reflected gradient":


Je kan het best voor de kleur van de lijn wit nemen, en voor de andere kleur de effen kleur die je gebruikte voor je tekst.
Nu druk je v in en verplaats je de laag met de gradient helemaal naar links, tot je tekst zichtbaar is:

Nu druk je ctrl + G in, en je gradient-layer zal in de tekst verschijnen.
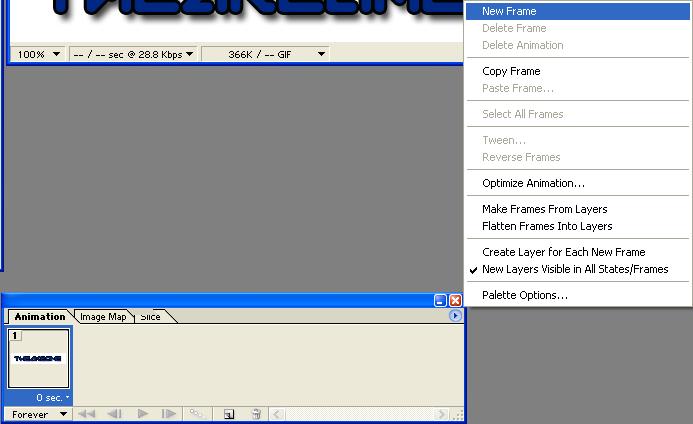
Ga naar Image Ready door op volgend icoontje te klikken:

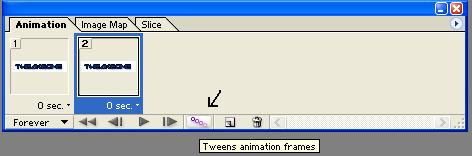
Maak daar een nieuw frame aan:

De eerste frame laat je zoals hij is, maar je selecteerd de tweede (nieuwe) frame. Daar verplaats je de laag met de gradient naar achter de tekst
Nu klik je op volgend icoontje onderaan je frame kader:

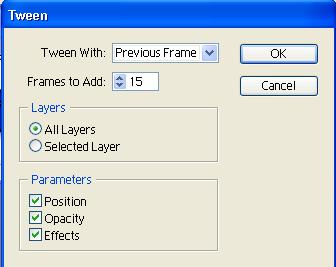
Dan moet je volgende instellingen instellen. Het aantal frames mag je altijd zelf kiezen, afhankelijk hoe snel je het wil laten gaan:

Sla je werk op: Save Optimized As. Belangrijk: je moet het opslaan als een .gif!!
Ziezo, je bent klaar, dit is het resultaat:

Op deze manier is dit niet zo mooi, maar plaats dit bijvoorbeeld eens in een header/banner, het geeft direct een ander effect: